大学時代に1年間休学し、英語留学を経て世界一周を経験。タイ、ネパール、インド、イスラエル、エジプト、ボリビアなど30か国を旅しました。帰国後にプログラミングに興味を持ち、京都大学大学院情報学研究科に進学。株式会社リクルートではデータ基盤のマネジメントや学習モデルの高速化などを担当しました。
最初に作成した作品です。数字を入力することで、あらかじめ設定されたマスを塗るプレ入力機能や、スペースキーでポーズをかける機能、マウスで入力する機能などがあります。画像をアップロードすると、それを基にライフゲームを開始する機能も備えています。
使用言語:Python3
source code

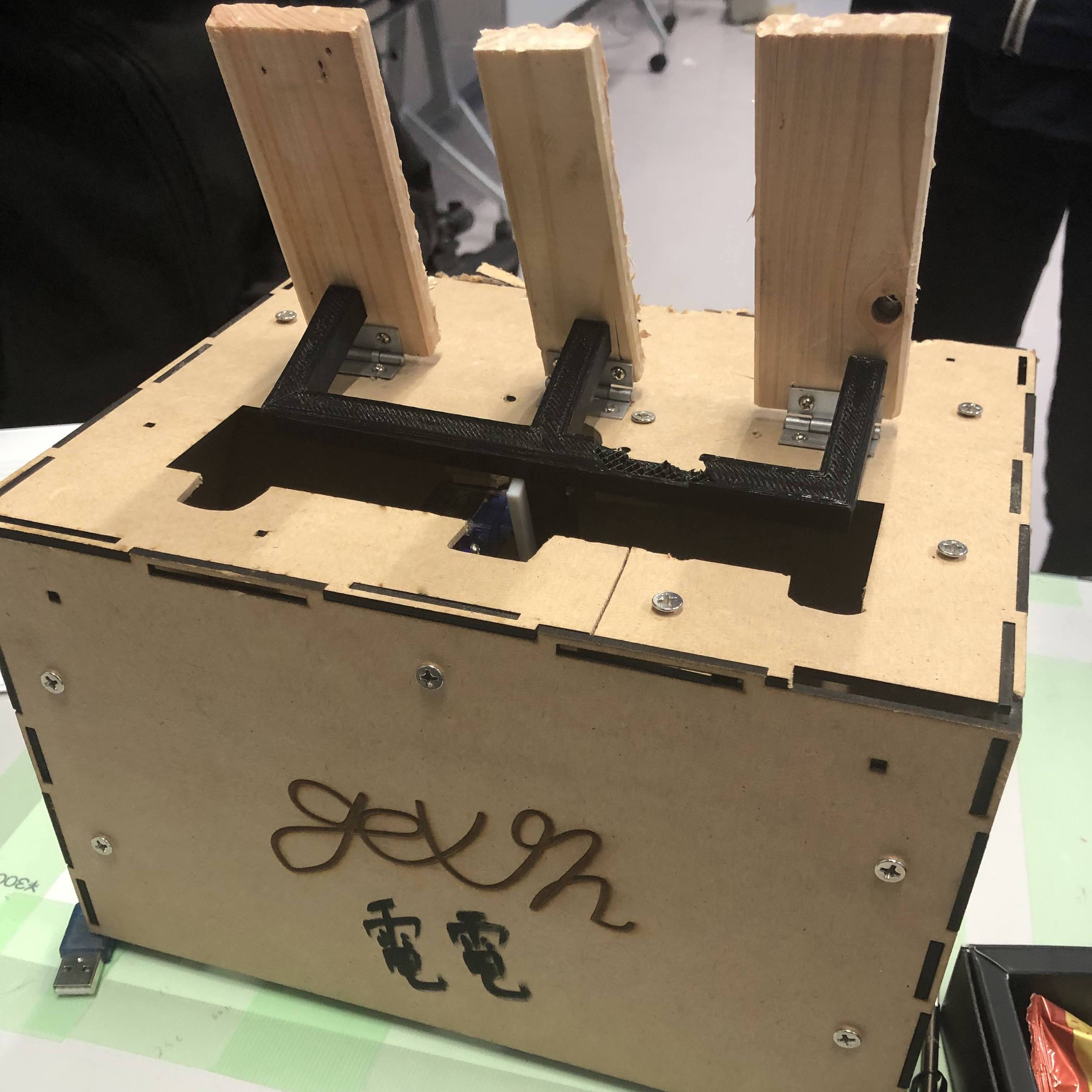
エアガンでの射撃に使用する電子ターゲットで、的に当たると自動で起き上がる仕組みになっています。
使用技術:c++,arduino,電子工作
source code
詳細blog

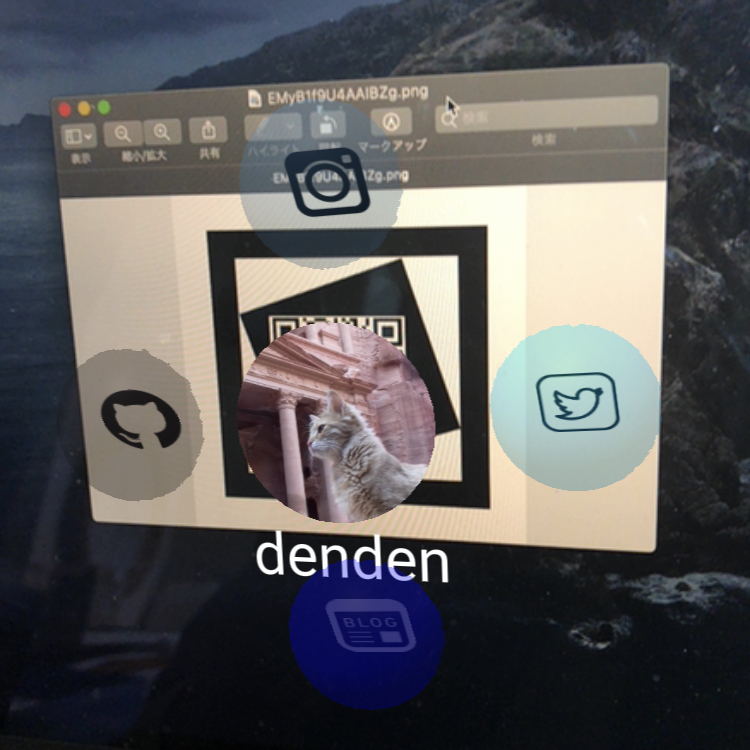
だれでもARで名刺がすぐに作れるようなプラットフォーム。バックエンドはGo,フロントはVueで書いた。twitterのAPIも使用している
使用技術:JS,AR.js,Golang,Docker,mysql
誰でもARCard

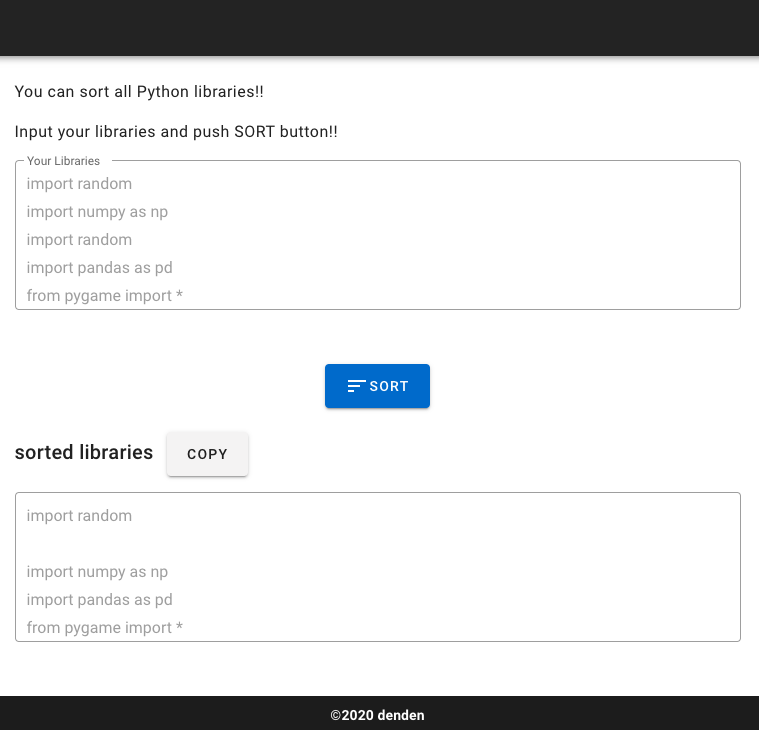
Pythonのライブラリをきれいに並び替えることができるweb app.バックエンドは、PythonでAPIサーバーを作成し、フロントはVuetifyを使った。
使用技術:Python, Vuetify, Docker, Netlify
Pisort
利用状況の計測のためにGoogle Analyticsを利用しています。